Displaying Help for Custom CodeQL Queries

The latest release of CodeQL CLI now includes the ability to display help files for custom queries. In this post I walk through how to get your custom help files to display.
Image from dashu83 on www.freepik.com
A few months ago, I created a repo for experimenting with a custom CodeQL query. I blogged about how I went about that. One of the limitations I encountered was that custom query help files were not displayed, even when you created them.
Fortunately, the latest release of CodeQL tools includes the ability to display custom query help files!
Displaying Custom Query Help
To display custom query help files, you have to:
- Create markdown for the help files
- Update your code scanning Action to ensure you use CodeQL >= 2.7.1
Creating Markdown Help Files
Query Help Files are XML files with the .qhelp extension. This is enough for the standard queries to display help information. However, for custom help files to be displayed, you must create the help files in markdown format.
You can do this by hand, but you can also use the codeql cli. You have to create the markdown file with the same file name as the .qhelp file. In my case, my help file is in the path /.github/codeql/custom-queries/python/rmtree.qhelp.
Note: If you’re writing the markdown by hand, then the style guide is here.
So how do I then run the command to convert the .qhelp to .md? I can install the codeql cli on my machine - or I can use a CodeSpace!
Rabbit Trail: CodeSpace with CodeQL
I love CodeSpaces since they eliminate some of the “setup tax” you have to pay to experiment. Here was a perfect opportunity to do some CodeQL in a CodeSpace container.
I opened up my repo in a CodeSpace, then opened the command palette and selected “Add Dev Container config file”. In the wizard, I selected Python as my base environment (since the code in the repo is Python code) and then made sure to select Java as an installed utility (since CodeQL requires Java to run). I always install Git and the GitHub CLI in my containers, so selected those too.
VSCode generated the devcontainer.json file as well as the dev container Dockerfile. I added these lines to the Dockerfile:
RUN curl -OL https://github.com/github/codeql-cli-binaries/releases/download/v2.7.2/codeql-linux64.zip && \
unzip codeql-linux64.zip && \
mv codeql /opt
ENV PATH="/opt/codeql:${PATH}"
Adding commands to install the codeql cli into the container.
The first line downloads the codeql cli release, unzips it and moves the unzipped files to /opt/codeql. I then update the PATH, prepending /opt/codeql so that you can just run codeql from anywhere.
Finally, I used the command palette to rebuild the dev container.
Creating Markdown From QHelp
Now that I have a container with the codeql cli I am ready to convert to markdown. I just cd to the folder with the qhelp file, and run codeql generate query-help --format markdown rmtree.qhelp > rmtree.md. This dumped the markdown into a new file called rmtree.md. Then I added and commit the new file to my repo.
Updating the Code Scan Action
Next, I had to open up and edit the code scanning workflow. Here are the original steps for CodeQL:
# Initializes the CodeQL tools for scanning.
- name: Initialize CodeQL
uses: github/codeql-action/init@v1
with:
languages: ${{ matrix.language }}
config-file: ./.github/codeql/codeql-config.yml
- name: Perform CodeQL Analysis
uses: github/codeql-action/analyze@v1
Original code scan steps.
All I had to change was the tag for the Actions and adding tools: latest to the init step:
# Initializes the CodeQL tools for scanning.
- name: Initialize CodeQL
uses: github/codeql-action/init@v1.0.24
with:
languages: ${{ matrix.language }}
config-file: ./.github/codeql/codeql-config.yml
tools: latest
- name: Perform CodeQL Analysis
uses: github/codeql-action/analyze@v1.0.24
Udpated code scan steps.
Note: I had to add
tools: latestto get the latest version of thecodeql clisince the default tool version without that argument is2.7.0which does not include the logic for displaying custom query help files.
Results
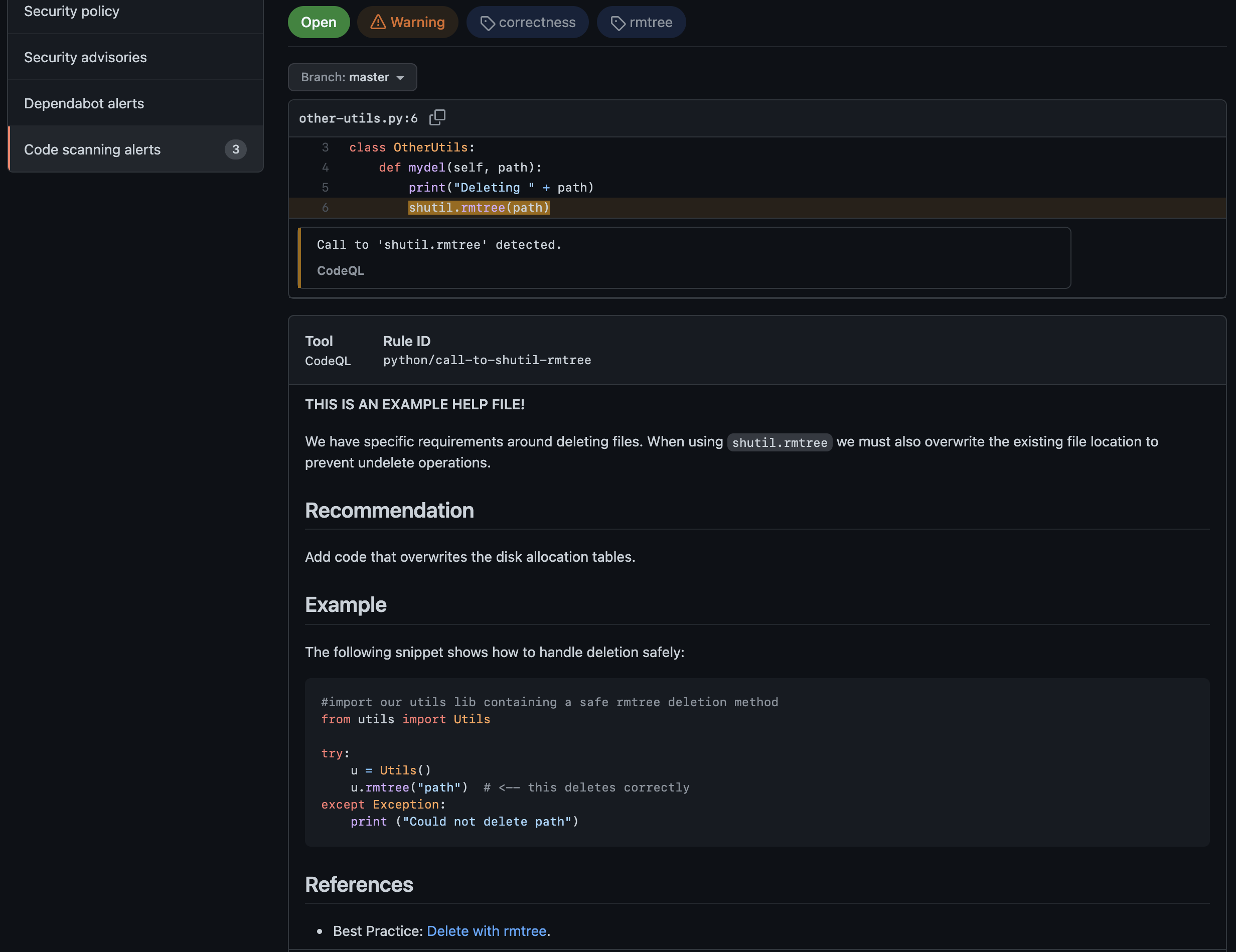
Now when the code scan runs and a match is found for my custom query, I get the full help file displayed in the Security alert!

Custom help for a security alert.
Conclusion
CodeQL is about developer-centric security. If developers can understand what code is vulnerable, and how to fix it, then they’ll write more secure code! Custom queries allows teams to add their own queries, and now that queries can display custom help files, the developer experience is even better.
Happy securing!
